1.CSS简介和基础用法
1.1 定义
CSS:层叠样式表。
1.2 语法
/*一条规则*/
div{ //标签选择器 /*声明块*/
color:red; //字体颜色 /*一条声明*/
font-size:20px;//字体尺寸
}1.3 用法
1.3.1 内部样式:放在head标签中的style。
1.3.2 行内样式:直接在标签上的style。
1.3.3 外联样式:通过link引入到head标签中的style。
1.4 块级元素与行内元素
//块级元素:(所有盒模型的属性都可正常设置)
div,p,ul,ol,li,dl,dt,dd,table,form
//行内元素
行内非替换元素:a,span(宽、高不能正常设置)
行内替换元素:img,input,textarea(内置宽、高属性,可以重新设置)
2.CSS选择器和优先级
2.1 基本选择器
2.1.1 标签选择器:调整形如div、p、span的样式。使用格式:div{color:red;}
2.1.2 类选择器:调整形如class=“box”的样式。使用格式:.box{color:red;}
2.1.3 id选择器:调整形如id="name"的样式。使用格式:#name{color:red;}
2.2 选择器优先级
行内选择器(1000)>id选择器(100)>类选择器(10)>标签选择器(1)。如果优先级一样,后面的样式会覆盖前面的样式(即后面的样式优先)。数字越大,优先级越高。
2.3 派生选择器
2.3.1 后代选择器(包含选择器):就是有多个标签嵌套的,越详细的越优先。
2.3.2 子选择器:选择该标签下的一级子标签,结合“>”号使用。例如:
HTML:
<div class="container">
<div class="parent">
<div class="child-1">
<div class="child-2">1号</div>
</div>
<div class="child-1">
<div class="child-2">2号</div>
</div>
</div>
</div>
CSS:
/*预设样式*/
.parent{
border: 2px solid black;
}
.child-1{
border: 1px solid red;
width: 300px;
height: 300px;
}
.child-2{
border: 1px solid blue;
width: 200px;
height: 200px;
}
/*子选择器*/
.parent > div{
border: 1px solid #05d410;
}2.3.3 群组选择器:使用“,”号将样式相同的几个标签结合在一起。例如:
.name,.sex,.age{
color:red;
font-size:20px;
}
3.字体和文本样式
3.1 字体样式
font-size:字体大小,如20px。
font-style:字体风格,如italic(斜体)、oblique(斜体)、normal(正常)。
font-weight:加粗,可以为数值,如lighter、bold、bolder、401px。
font-family:字体,可以写多个(前面优先),如“微软雅黑”、“宋体”。
font:综合写法,4个参数依次为:font-style font-weight font-size font-family; 前面2个参数可省略,但后面2个参数必须写,且顺序不能乱!
3.2 文本样式
color:文字颜色,参数可为:英文单词 / #fb845 / rgb(100,200,255)。
text-align:对齐方式,参数有:left、center、right。
text-indent:首行缩进,为数值,如2px。
text-decoration:文本修饰,参数有underline(下划线)、line-though(删除线,可加颜色)、overline(上划线)、none(无)。
text-transform:调整字母大小写,参数有capitalize(首字母大写)、uppercase(全部大写)、lowercase(全部小写)。
line-height:行高,通常与height 数值相等,设置文字垂直居中。
4.超链接样式(伪类选择器)
a{color:black;}无论访问前后,一直是黑色。
a:link(未被访问之前,只用于a标签)
a:visited(访问后,只用于a标签)
a:hover(鼠标划过,可用于所有标签)
a:active(鼠标点击时,可用于按钮和a标签)
注意:一定要按上面的顺序写超链接样式,否则当以上规则同时存在时,可能无法起作用!
5.列表样式
list-style-type:circle;(列表前面的形状)
list-style-image:url(../imgs/weixin.jpg);(列表前面的形状图片)
list-style-positon:inside;(形状图片位置,在li里面或外面)
list-style:url(../imgs/weixin.jpg) inside;(组合写法)
list-style:none;(无样式)
6.背景样式
background-color:背景色
background-image:背景图片(可与“背景色”同存,但会显示在上方,会挡住“背景色”)
background-repeat:no-repeat(不重复平铺图片),repeat-x(水平平铺)、repeat-y(垂直平铺)
background-positon:top、center、数值(200px 20px)
background-size:数值(一个值就等比例缩放,两个值就拉伸,如50% 80%)、cover(铺满整个容器)
background:url(../imgs/p1.png) no-repeat center;(组合写法)
7.盒模型
width:数值/百分比,如200px/50%;
height:数值/百分比,如200px/50%;
padding:内边界,4个值(上,右,下,左),3个值(上,左右,下),2个值(上下,左右),1个值(四边等距) padding-top/right/bottom/left。
border:边框,如 1px solid red; border-top/right/bottom/left/width/color/style(solid/dashed/double/dotted)。
margin:外边界,同padding。
8.展示属性
display:设置元素展示的形式(块级/行内、隐藏/显示) block(块级) inline(行内) inline-block(行内块元素):既可在同一行,又可设置宽高属性。 none:隐藏元素,除此之外的属性值都会显示。
9.浮动
9.1 文档流
普通流(normal flow)。 浮动流(float):浮动到父元素边界(不超过父元素边界),会脱离文档流(其后的非浮动元素会无视该元素的存在),但不会脱离文本流(后边的文本内容会为其留出位置)。 定位流(position):完全脱离文档流和文本流。
9.2 float
属性值:left、right、none(无) 注意事项:①包裹性,浮动后它与子元素同宽(相当于行内块元素了);它的父元素高度没有了;到最右侧会自动换行。②向上性,浮动元素会尽可能向上排布;③浮动元素不会重叠,浮动后其父元素的高度会塌陷(解决办法是给父设高度,或清除浮动)。
10.清除浮动及伪元素
10.1 清除浮动(用clear或伪元素)
clear:both(常用),left,right。
10.2 伪元素
给需要清浮动的父元素添加即可(如果需要清除的div很多,可在class中新增clear类名)。
①:before ②:after { content:' '; height: 0; display: block; clear: both;}
11.定位
position:static(无定位)/relative(相对定位)/positive(绝对定位)/fixed(固定定位);需要与left/right/top/bottom属性连用。
①相对定位:保留自身位置,不脱离文档流,但会提高一个层级(多个层级一样的,后写的在上层)。
②绝对定位:相对于其有定位属性(positive或relative)的祖先元素定位(不一定是父元素),若祖先元素都无定位属性,则相对于body定位;会完全脱离文档流。
③固定定位:相对于浏览器窗口定位;会完全脱离文档流。
12.层级(上下文)
12.1 z-index:整数(无单位),数值越大越靠顶,只对定位元素有效。
12.2 overflow(溢出处理): 属性值:visible(默认,表示不处理)hidden(隐藏)、scroll(滚动条)、auto(超过则有滚动条,未超则无)。
13.BFC
13.1 定义
BFC全称“block formatting context”,即块级格式化上下文,就是页面中的一块渲染区域,并且有一套渲染规则。它决定了其子元素如何定位,以及和其它元素的关系、相互作用等。【同理,还有IFC(inline formatting context)即“行内格式化上下文”,规则与BFC类似。】
13.2 创建BFC
(1)html根元素
(2)浮动元素(folat属性值中除none以外的)
(3)定位元素(固定和绝对定位,会脱离文档流)
(4)display 为 inline-block, flex, inline-flex 等其中之一的元素
(5)设置了overflow 属性,属性值为除了 visible 以外的值。
13.3普通文档流布局
(1)浮动元素不会被父级计算高度;
(2)非浮动元素会覆盖浮动元素的位置;
(3)第一个子元素的 margin 会传递给父级(以大的值为最终值);
(4)两个相邻的子元素上下 margin 会重叠(以大的值为最终值)。
13.4 BFC的布局
(1)如果父级触发了BFC,浮动子元素会被父级计算高度(BFC可以识别浮动子元素);
(2)非浮动元素(触发了BFC)不会覆盖浮动元素的位置(BFC可以识别浮动的同级元素);
(3)如果父级触发了BFC,第一个子元素的 margin 不会传递给父级;
(4)给其中一个元素添加一个父级并触发BFC,这些元素的上下 margin 就不会重叠;
(5)BFC是一个独立、封闭的渲染区域,子元素的样式对BFC外部的元素不产生影响。
13.4 BFC的应用
(1)解决浮动的高度塌陷问题;
(2)解决盒子之间外边距重叠或传递问题;
(3)制作弹性布局(双飞翼布局)。
提示:双飞翼布局就是在浏览器中,左右各一块固定大小区域,只有中间区域可随浏览器窗口缩放。
14.网页实战
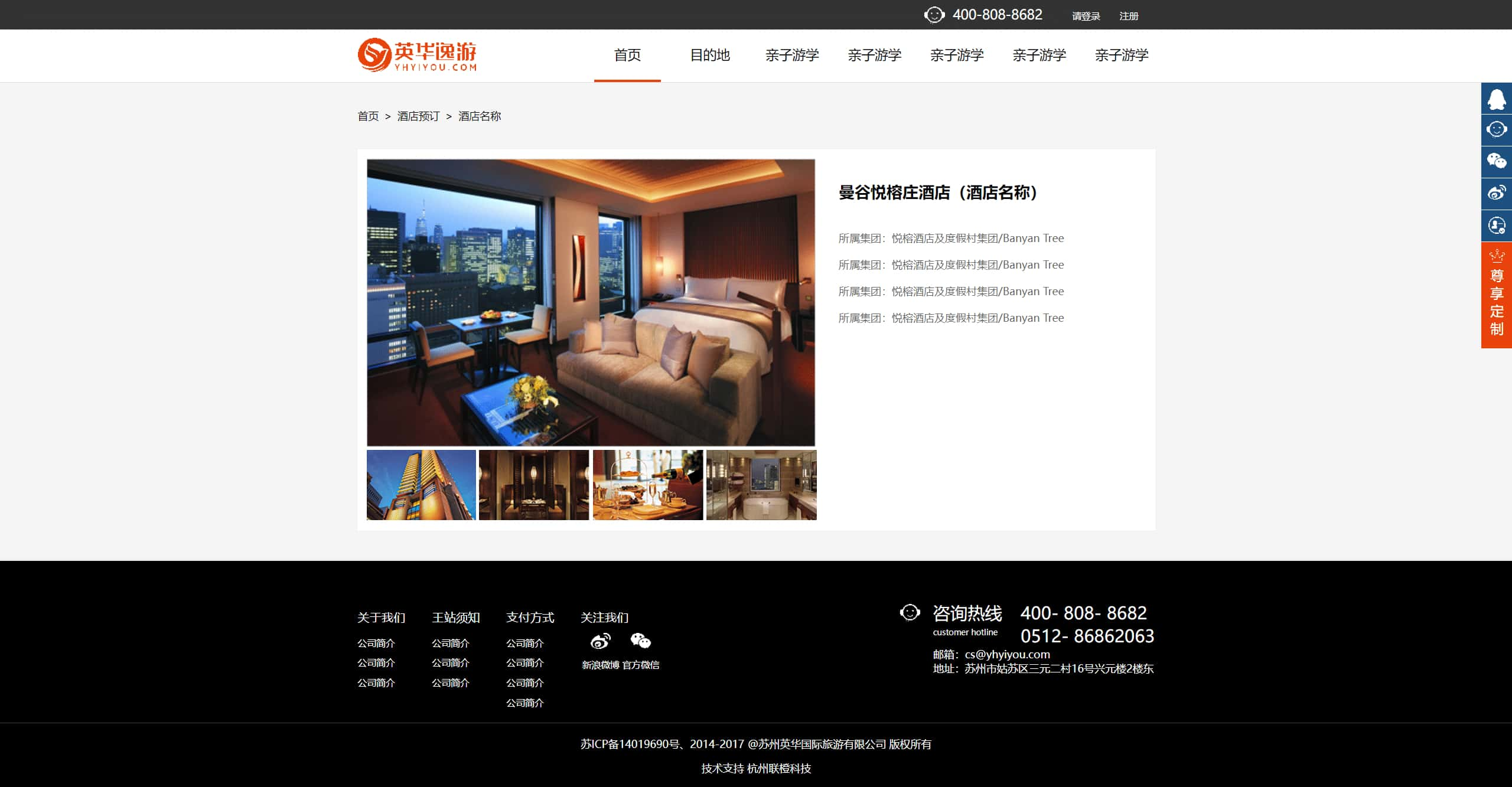
14.1 目标样式图:

14.2 HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>酒店预订</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="header">
<div class="w1200">
<ul class="clear">
<li><a href="#">注册</a></li>
<li><a href="#">登录</a></li>
<li><span>400-808-8682</span></li>
<li><img src="imgs/phone.png"></li>
</ul>
</div>
</div>
<div class="nav w1200 clear">
<img src="imgs/logo.png">
<div class="navlist">
<a class="active" href="#">首页</a>
<a href="#">目的地</a>
<a href="#">亲子游学</a>
<a href="#">亲子游学</a>
<a href="#">亲子游学</a>
<a href="#">亲子游学</a>
<a href="#">亲子游学</a>
</div>
</div>
<!-- 主要内容-->
<div class="content">
<!-- 面包屑导航-->
<div class="breadcrumb w1200 clear">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">酒店预订</a></li>
<li><a href="#">酒店名称</a></li>
</ul>
</div>
<!-- 中间图片与介绍-->
<div class="contain w1200 clear">
<div class="cont-left">
<div class="left-top">
<img src="imgs/hotel.jpg">
</div>
<div class="left-bottom">
<li><img src="imgs/s1.jpg"></li>
<li><img src="imgs/s2.jpg"></li>
<li><img src="imgs/s3.jpg"></li>
<li><img src="imgs/s4.jpg"></li>
</div>
</div>
<div class="cont-right">
<h2>曼谷悦榕庄酒店(酒店名称)</h2>
<p>所属集团:悦榕酒店及度假村集团/Banyan Tree</p>
<p>所属集团:悦榕酒店及度假村集团/Banyan Tree</p>
<p>所属集团:悦榕酒店及度假村集团/Banyan Tree</p>
<p>所属集团:悦榕酒店及度假村集团/Banyan Tree</p>
</div>
</div>
</div>
<!-- 页脚-->
<div class="footer">
<div class="links w1200 clear">
<div class="links-left">
<ul>
<li><a>关于我们</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司简介</a></li>
</ul>
<ul>
<li><a>网站须知</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司简介</a></li>
</ul>
<ul>
<li><a>支付方式</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司简介</a></li>
</ul>
<ul class="clear">
<li><a>关注我们</a></li>
<div>
<img src="imgs/wb.png">
<p>新浪微博</p>
</div>
<div>
<img src="imgs/wx.png">
<p>官方微信</p>
</div>
</ul>
</div>
<div class="links-right">
<div class="clear">
<img src="imgs/phone.png">
<div class="link-r1">
<p>咨询热线</p>
<p>customer hotline</p>
</div>
<div class="link-r2">
<P>400 - 808 - 8682</P>
<p>0512 - 86862063</p>
</div>
</div>
<div class="link-3">
<p>邮箱:cs@yhyiyou.com</p>
<p>地址:苏州市姑苏区三元二村16号兴元楼2楼东</p>
</div>
</div>
</div>
<!-- 版权-->
<div class="copyright">
<div class="w1200">
<p>苏ICP备14019690号、2014-2017 @苏州英华国际旅游有限公司 版权所有</p>
<P>技术支持 杭州联橙科技</P>
</div>
</div>
</div>
<!-- 右侧固定栏-->
<div class="fixbox">
<ul>
<li><img src="imgs/qq.png"></li>
<li><img src="imgs/phone.png"></li>
<li><img src="imgs/wx.png"></li>
<li><img src="imgs/wb.png"></li>
<li><img src="imgs/img.png"></li>
<li>
<img src="imgs/img2.png">
<p>尊享定制</p>
</li>
</ul>
</div>
</body>
</html>14.3 CSS代码
/*重置样式*/
*{
padding: 0;
margin: 0;
}
ol,ul,li{
list-style: none;
}
a{
text-decoration: none;
}
/*清除浮动(利用伪元素)*/
.clear::after{
content: '';
display: block;
height: 0;
clear: both;
}
/*头部*/
.header{
height: 45px;
background-color: #333;
}
.header span{
font-size: 20px;
color: #fff;
}
.header a{
font-size: 14px;
color: #fff;
}
.header a:hover{
color: orange;
}
.w1200{
width: 1200px;
margin: 0 auto;
}
.header ul li{
float: right;
line-height: 45px;
margin-right: 20px;
}
.header ul li img{
margin-top: 10px;
}
/*nav*/
.nav{
background-color: #fff;
/*border: 1px solid red;*/
}
.nav img{
float: left;
margin-top: 15px;
}
.navlist{
float: right;
}
.nav a{
color: #000;
font-size: 20px;
float: left;
margin-left: 20px;
height: 80px;
width: 100px;
line-height: 80px;
text-align: center;
}
.nav a:hover{
border-bottom: 4px solid #e8420a;
}
.nav .active{
border-bottom: 4px solid #e8420a;
}
/*主要内容*/
.content{
background-color: #f5f5f5;
height: 700px;
}
/*面包屑导航*/
.breadcrumb{
height: 100px;
}
.breadcrumb li{
float: left;
margin-right: 10px;
}
.breadcrumb li a {
color: #000;
line-height: 100px;
}
.breadcrumb ul li+li::before{
content: '>';
margin-right: 10px;
}
/*中间图片与介绍*/
.contain{
background-color: #fff;
height: 546px;
padding: 14px;
/*border: 1px solid red;*/
overflow: hidden;
}
.cont-left{
float: left;
/*border: 1px solid red;*/
}
.cont-right{
float: left;
margin-left: 40px;
/*border: 1px solid #05d410;*/
}
.left-bottom li{
float: left;
}
.left-bottom li+li::before{
content: '';
margin-left: 4px;
}
.cont-right h2{
height: 100px;
line-height: 100px;
}
.cont-right p{
height: 40px;
line-height: 40px;
font-size: 16px;
color: #666;
}
/*页脚部分*/
.footer{
height: 340px;
background-color: #000;
padding-top: 60px;
}
.links-left{
float: left;
}
/*链接*/
.footer a, .footer p{
color: #fff;
font-size: 14px;
}
.footer ul{
float: left;
margin-right: 50px;
}
.footer ul li:first-child{
height: 48px;
}
.footer ul li:first-child a{
font-size: 20px;
}
.footer ul li+li{
height: 28px;
}
.footer ul div{
float: left;
margin-right: 8px;
}
.footer ul div:hover p,.footer ul div:hover img{
color: orange;
}
.footer ul img{
height: 24px;
margin-left: 8px;
}
.footer ul div p{
height: 40px;
line-height: 40px;
}
.links-right{
float: right;
position: relative;
}
.links-right img{
float: left;
position: absolute;
left: -50px;
top: 6px;
}
.link-r1 {
float: left;
}
.link-r1 p:first-child{
font-size: 26px;
}
.link-r1 p:last-child{
font-size: 12px;
line-height: 35px;
}
.link-r2 {
float: left;
margin-left: 30px;
}
.link-r2 p{
font-size: 26px;
}
.link-3 p{
font-size: 16px;
}
/*版权*/
.copyright{
text-align: center;
border-top: 1px solid #404040;
margin-top: 20px;
padding-top: 20px;
}
.copyright p{
font-size: 16px;
line-height: 30px;
}
/*右侧固定栏*/
.fixbox{
position: fixed;
width: 47px;
top: 135px;
right: 0;
}
.fixbox li{
background-color: #1c5080;
text-align: center;
margin-top: 1px;
height: 47px;
cursor: pointer;
}
.fixbox img{
margin-top: 10px;
}
.fixbox li:last-child{
background-color: orangered;
height: 100%;
padding-bottom: 10px;
}
.fixbox li:last-child p{
font-size: 18px;
padding: 0 15px;
color: #fff;
}14.4 源码下载
15.CSS3
15.1 简介
CSS3是CSS的一个全新版本,新增了一些功能。
15.2 选择器
-
属性选择器:E[ class= ]{ },E[ id= ]{ }
-
伪类选择器:first-child,last-child,nth-child(num)【num从1开始】,nth-child(odd)【奇数行】,nth-child(even)【偶数行】
/**属性选择器**/
/*选择类名为box的div*/
div[class=box]{
width:100px;
}
/*选择类名以box开头的div*/
div[class^=box]{
width:100px;
}
/*选择类名以box结尾的div*/
div[class$=box]{
width:100px;
}
/*选择类名含有box的div*/
div[class*=box]{
width:100px;
}
/*选择类名以box开头的div*/
/**伪类选择器**/
/*第一行背景色为红色*/
.list li:nth-child(1){
background:red;
}
/*奇数行背景色设为灰色*/
.list li:nth-child(odd){
background-color:#ccc;
}15.3 变换
transform:scale(1.5)【沿中心放大1.5倍】、rotateX(90deg)【沿X轴转90度】、rotateY()、rotate()、skew(90deg)【倾斜90度】、translate(100px)【向右平移100px】、translateX()、translateY()
15.4 过渡
transition: all 1s;【1秒钟】
transiton-propety: 后面可写宽高、背景色等(用逗号隔开)
transiton-duration: 1s;【持续时间】
transiton-timing-function: ease; 【过渡动画】
transiton-delay: 1s;【延迟时间】
15.5 动画
@keyframes 动画名{ from { } to { } }
@keyframes 动画名{ 10%{ } 50%{ } 100%{ } }【表示达到animation时间的百分之几,就运行哪个动画】
animation: 动画名 2s;【后面可接多个值】
15.6 弹性盒布局(flexible box)
(1)声明容器:
display: flex; 声明块级弹性盒子,然后再用flex-direction属性声明里面盒子的排列方向。
display: inline-flex; 声明行块弹性盒子
(2)项目:所有子元素自动成为容器的flex项目;容器默认存在两根轴,水平的主轴和垂直的交叉轴。
(3)容器样式:
-
flex-direction: column(垂直方向)、row(水平方向)
-
justify-content: center(居中)、space-between(两端对齐)、space-around(贴边对齐)
-
flex-wrap: wrap; 换行
-
align-item: center; 垂直方向居中
(4)项目样式:
-
flex-grow: 项目放大的比例,默认是0不放大
-
flex-shrink: 项目缩小的比例,默认是1不缩小
-
flex-basis: 项目伸缩基准值,可以是像素、百分比,默认为auto
-
flex: 0,1,auto; 前三项的综合写法。注意:flex:auto;表示(1 1 auto)相当放大。flex:none;表示(0 0 auto)相当缩小。flex:1;表示所有项目等分剩余空间。
/* 假设一个box里面有3个div */
.box div:nth-child(1){
flex-basis: 500px;
}
.box div:nth-child(2),.box div:nth-child(3){
flex-grow: 1;
}
/*结果:第一个div固定宽度,而另外2个div自动平分剩余的宽度*/15.7 媒体查询
/*用法:*/
1.直接在html中写相关css(仅适合少量代码)
@media screen and (max-width: 500px) and (min-width: 100px){ css code }
2.通过link添加media属性,引入外部css(适合大量代码)
<link rel="stylesheet" media="screen and (min-width:1000px)" href="1.css">
<link rel="stylesheet" media="screen and (min-width:700px)and (max-width:999px)" href="2.css">
<link rel="stylesheet" media="screen and (max-width:699px)" href="3.css">15.8 多列布局
.box{
column-count: 4; 分成4栏
conlumn-width: 200px; 最小宽度
column-gap: 20px; 各栏之间的间隔
colunm-rule: 1px solid red; 各栏之间的分隔线
column-span: all none;横跨所有列
}2.我应该下载哪个文件/软件? 答:通常“数字后缀”表示版本号(越大越新),下载数字最大的即可!
3.下载地址为什么隐藏了? 答:防止爬虫索引,敏感内容登录即可免费下载!









暂无评论内容