最近我看到某些网站打开后,浏览器的滚动条很好看。于是我自己特意去网上搜了一圈,结果硬是没找到相应的WordPress插件。
这令我非常遗憾,不过我看到有人直接用CSS代码就实现了,直接将下面的代码粘贴到你网站的自定义CSS中即可。
代码如下:
/*滚动条样式(开始)*/
::-webkit-scrollbar {/*滚动条整体样式*/
width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%,
rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
/*滚动条样式(结束)*/难怪没人开发“滚动条插件”,原来这玩意仅仅只需要短短几行CSS代码即可实现。
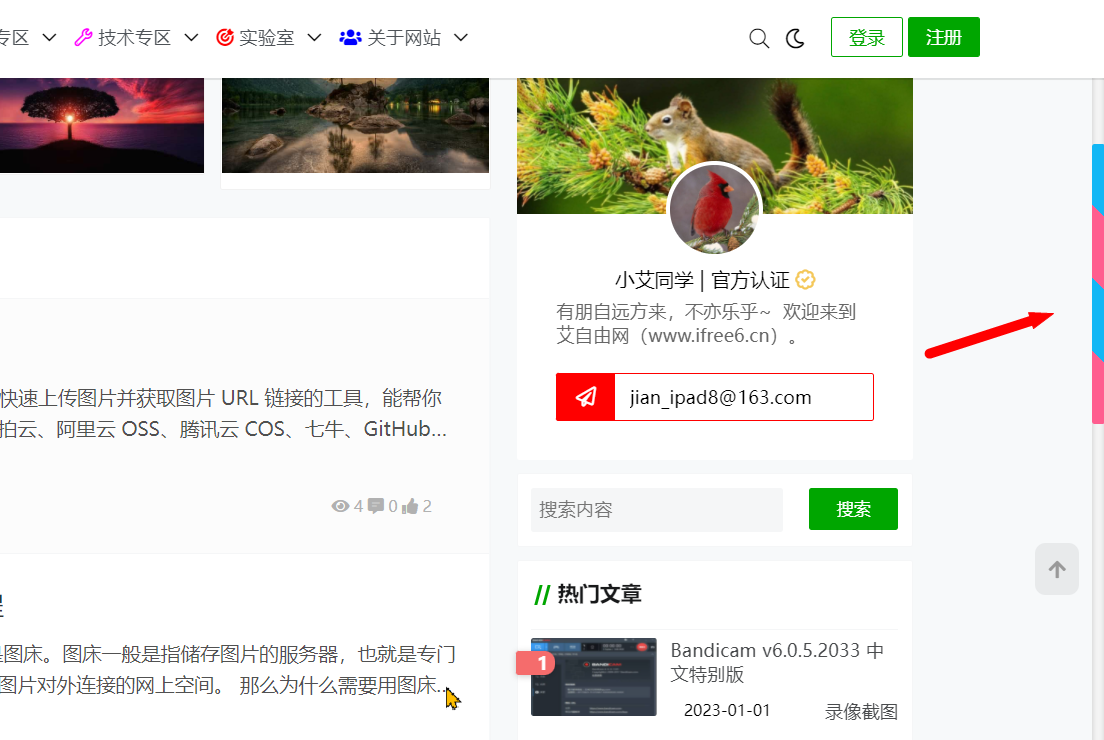
效果图:

© 注意事项
常见问题:
1.不会下载文件?答:请查看下载帮助。
2.我应该下载哪个文件/软件? 答:通常“数字后缀”表示版本号(越大越新),下载数字最大的即可!
3.下载地址为什么隐藏了? 答:防止爬虫索引,敏感内容登录即可免费下载!
2.我应该下载哪个文件/软件? 答:通常“数字后缀”表示版本号(越大越新),下载数字最大的即可!
3.下载地址为什么隐藏了? 答:防止爬虫索引,敏感内容登录即可免费下载!
THE END








暂无评论内容