前言:
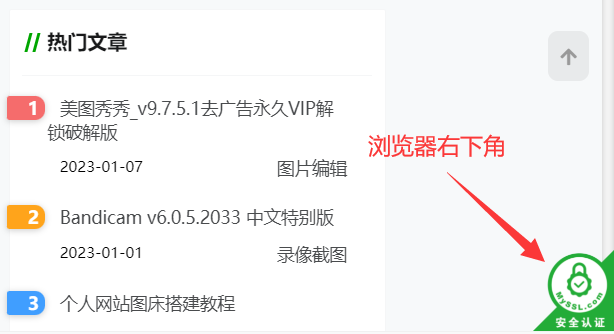
我们了解到有一些网站为了大家能够安心浏览网页,在页面的页脚添加了一个SSL安全认证的小图标,点击可以直接查看他们网站的安全评估报告,非常方便。
如果你的网站部署了HTTPS,而且想要给你的网站也添加上MySSL的安全认证标志,那么你可以参阅这篇教程。
步骤:
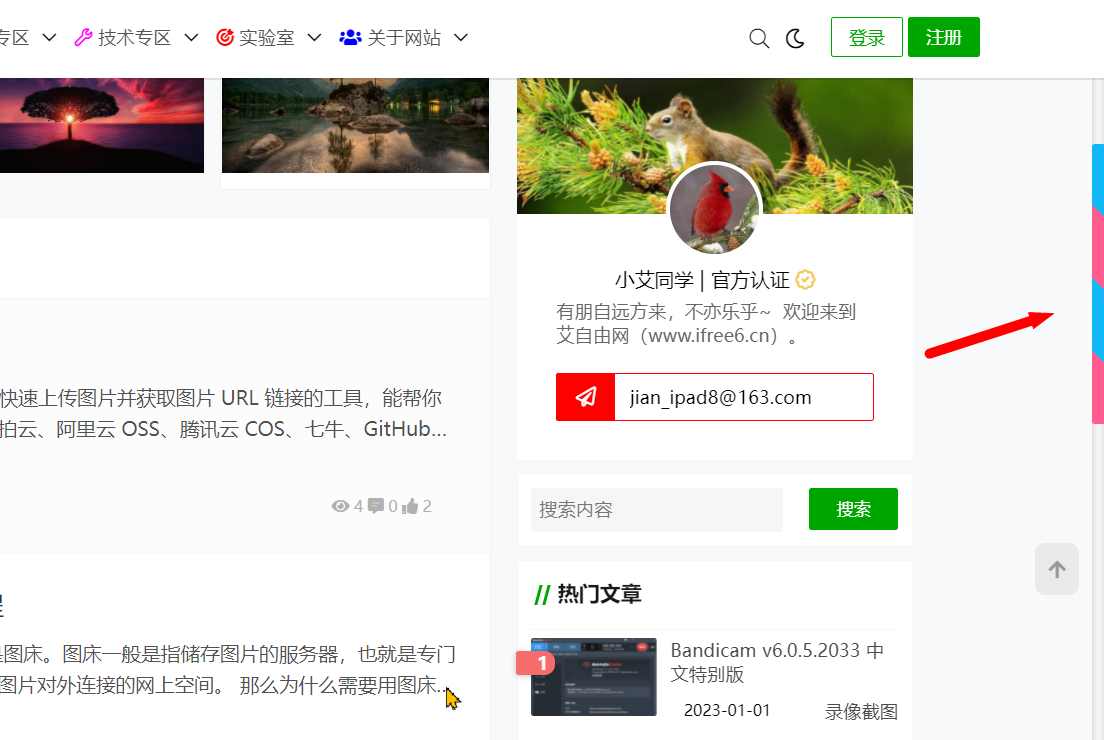
一共有四款签章样式,一款是在一直悬浮在页面右下脚,其他三款是在页面的底部。您可以结合您的喜好和网站的风格添加您中意的签章样式。您只需要将代码添加在您网站的html页面的 body 标签中任意位置(建议添加在header或者footer位置),那么在你的网站上就会出现如图中效果展示一样的签章了。不过请注意:为了方便我们将样式用行内的形式写在了最外层的标签div中,您可以灵活的对该样式进行调整,该样式如果在移动端上显示的效果欠佳的话,您也可以将样式分离出来,并用css的@media进行调整。
样式一:

方法:在页脚插入以下代码:
<!-- SSL安全认证标签 -->
<div id="cc-myssl-id" style="position: fixed;right: 0;bottom: 0;width: 70px;height: 70px;z-index: 99;">
<a href="https://myssl.com/你的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id.png" alt="" style="width:100%;height:100%"></a>
</div>★说明:“你的域名”格式示例:www.ifree6.cn
样式二:

方法:在页脚插入以下代码:
<!-- SSL安全认证标签 -->
<div id="cc-myssl-id">
<a href="https://myssl.com/你的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id3.png" alt="" style="max-height:50px;display:block;margin:0 auto"></a>
</div>★说明:“你的域名”格式示例:www.ifree6.cn
样式三:

方法:在页脚插入以下代码:
<!-- SSL安全认证标签 -->
<div id="cc-myssl-id">
<a href="https://myssl.com/你的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id1.png" alt="" style="max-height:50px;display:block;margin:0 auto"></a>
</div>★说明:“你的域名”格式示例:www.ifree6.cn
样式四:

方法:在页脚插入以下代码:
<!-- SSL安全认证标签 -->
<div id="cc-myssl-id">
<a href="https://myssl.com/你的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id2.png" alt="" style="max-height:50px;display:block;margin:0 auto"></a>
</div>★说明:“你的域名”格式示例:www.ifree6.cn
© 版权声明
下载问题:
1.怎么下载文件?请点击下载帮助。
2.下载地址为什么隐藏了? 答:为防止爬虫非法采集,部分内容需登录后下载!
3.无法找到所需书籍或软件或者链接已失效? 答:请简化搜索词,若还没有,请在评论区留言。
2.下载地址为什么隐藏了? 答:为防止爬虫非法采集,部分内容需登录后下载!
3.无法找到所需书籍或软件或者链接已失效? 答:请简化搜索词,若还没有,请在评论区留言。
THE END















暂无评论内容