需求
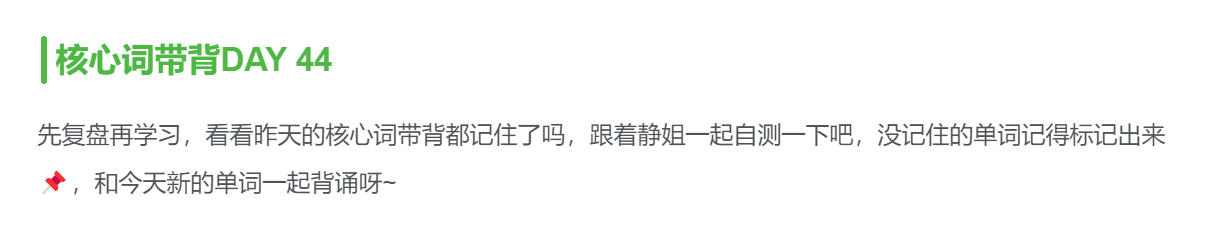
标题二(h2)的文字大小要合适,颜色能够随主题颜色而自动切换,标题前面需要有一条竖线。
前端样式如图所示:

步骤
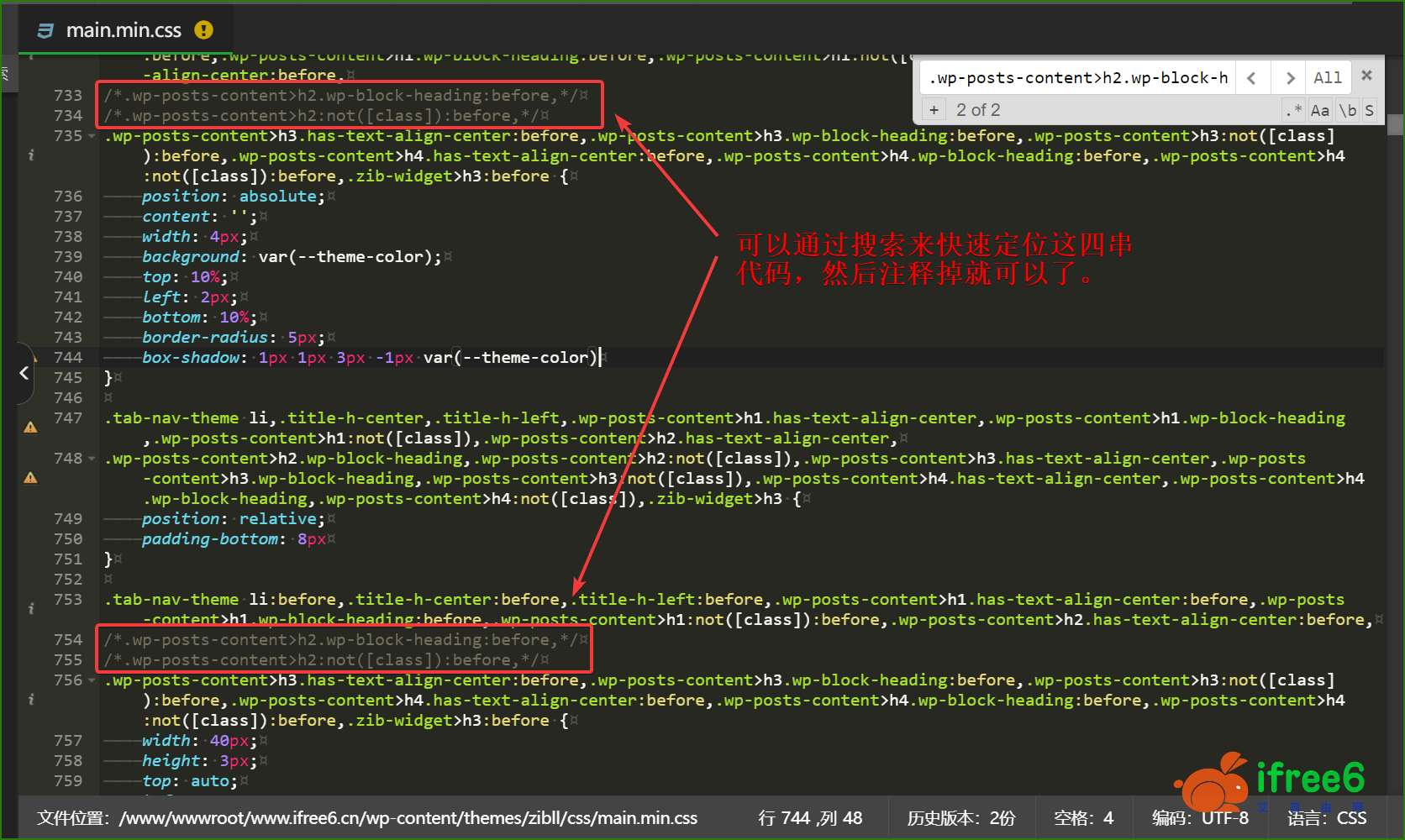
1. 前往网站服务器后台(如“宝塔”),找到“/www/wwwroot/你的域名/wp-content/themes/zibll/css/main.min.css”文件,删除(或注释)如下选择器代码(不是具体的样式代码):
.wp-posts-content>h2.wp-block-heading:before,
.wp-posts-content>h2:not([class]):before,如图所示:

这样做的目的是清除原来的样式,防止与新样式的CSS文件相冲突,如果你觉得原来的CSS文件太紧凑了,不美观,可以进入这个网站进行美化或者压缩:https://tool.lu/css/。
2. 登录WordPress后台,在“Zibll主题设置” - “全局功能” - “自定义代码” - “自定义CSS样式” 中,添加如下代码:
/*** 文章标题样式 ***/
.wp-posts-content h2 {
padding: 8px 12px;
margin: 14px 0;
border: 0;
font-weight: 700;
color: var(--theme-color);
font-size: 22px
}
.wp-posts-content h2:before {
position: absolute;
content: '';
width: 4px;
background: var(--theme-color);
top: 10%;
left: 2px;
bottom: 10%;
border-radius: 5px;
transition: .4s
}
.wp-posts-content h3 {
font-size: 20px
}最后,强制刷新一下网页即可出现开头的样式。
注意:
①如果你要修改其它标题的样式,如h1、h3……也是同样的方法,只需要注意是修改h1或h3的样式即可。
②本方法修改了主题源文件,如果你升级了主题,该样式将失效,需要重新按照本教程修改哦。
© 注意事项
常见问题:
1.不会下载文件?答:请查看下载帮助。
2.我应该下载哪个文件/软件? 答:通常“数字后缀”表示版本号(越大越新),下载数字最大的即可!
3.下载地址为什么隐藏了? 答:防止爬虫索引,敏感内容登录即可免费下载!
2.我应该下载哪个文件/软件? 答:通常“数字后缀”表示版本号(越大越新),下载数字最大的即可!
3.下载地址为什么隐藏了? 答:防止爬虫索引,敏感内容登录即可免费下载!
THE END









暂无评论内容