前言:
上网冲浪期间,你是否发现有的网站背景上居然飘着许多蒲公英一样的东西,你鼠标停留一会,他便开始聚集成球;你鼠标移到哪,他就跟到哪,十分地好玩。
其实,这是用 html 5 Canvas模拟出来的粒子动画,实现方式很简单,简单到只需要插入一串代码,请往下看。
效果:

步骤:
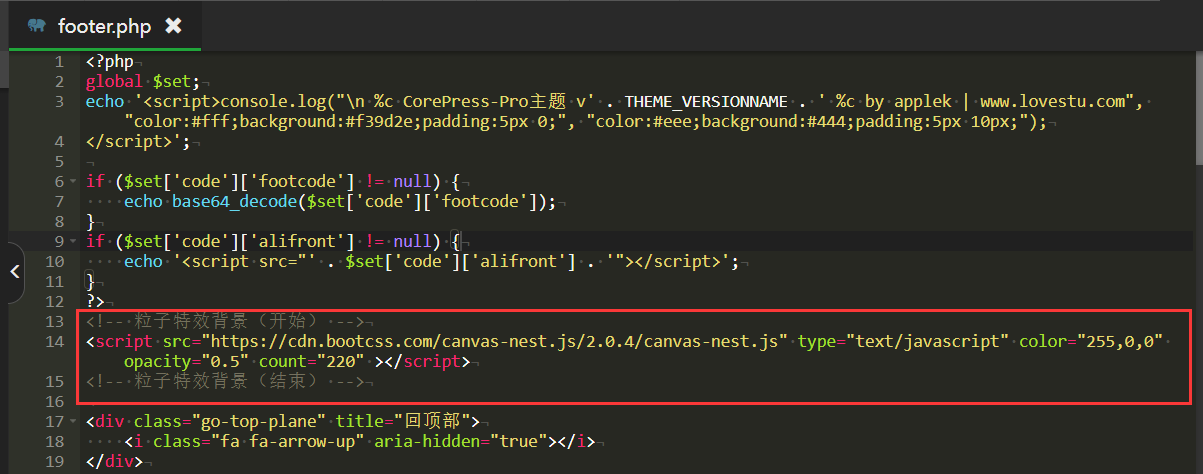
1. 登录宝塔面板 -> 进入“你的域名/wp-content/themes/主题名”目录 -> 将下面的代码插入“footer.php”中 -> 保存。
<!-- 粒子特效背景(开始) -->
<script src="https://cdn.bootcss.com/canvas-nest.js/2.0.4/canvas-nest.js" type="text/javascript" color="255,0,0" opacity="0.5" count="220" ></script>
<!-- 粒子特效背景(结束) -->

2. 用Ctrl+F5强制刷新(或清除浏览器缓存)-> 重新打开你的网站 -> 大功告成。
代码说明:
color="255,0,0" 表示颜色,此处只能填RGB颜色哦,示例:黑色(0,0,0)、蓝色(0,0,255)、红色(255,0,0);
opacity="0.5" 表示不透明度,数值越大越不透明;
count="220" 表示粒子数量,数值越大越密集(不建议太大,易卡顿)。
参考资料:https://www.xiaohulizyw.cn/zpdt
© 注意事项
常见问题:
1.不会下载文件?答:请查看下载帮助。
2.我应该下载哪个文件/软件? 答:通常“数字后缀”表示版本号(越大越新),下载数字最大的即可!
3.下载地址为什么隐藏了? 答:防止爬虫索引,敏感内容登录即可免费下载!
2.我应该下载哪个文件/软件? 答:通常“数字后缀”表示版本号(越大越新),下载数字最大的即可!
3.下载地址为什么隐藏了? 答:防止爬虫索引,敏感内容登录即可免费下载!
THE END








暂无评论内容