前言
WordPress自带的主题好像是有日历小工具的,但很多功能强大的第三方主题居然没有,于是就想着自己写一个(其实也是借鉴了网友Resirben的代码)。实现了日历的基础功能,周末为红色字体,当前日期用绿底显提示,还可通过左右按钮切换上月或下月。
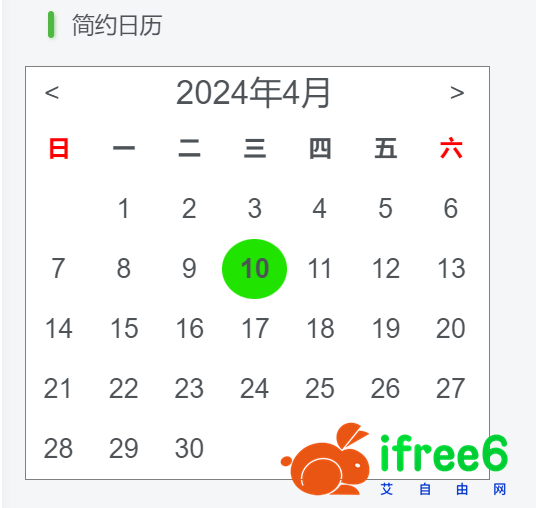
先看效果图:

正文
首先,写一段Html代码,来搭建一个骨架:
<div class="cldBody">
<table>
<thead>
<tr>
<td colspan="7">
<div class="top6">
<span id="left"><</span>
<span id="topDate"></span>
<span id="right">></span>
</div>
</td>
</tr>
<tr id="week" >
<td>日</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
<td>六</td>
</tr>
</thead>
<tbody id="tbody" ></tbody>
</table>
</div>然后,加上一段CSS代码,简单装饰一下(注意:直接与html代码放一起):
<style type="text/css">
.cldBody{background:#ffffff;width: 310px;margin: 1px auto;border:1px solid grey;}
.cldBody .top6{height: 35px;line-height: 35px;text-align: center;position: relative;text-wrap: nowrap;}
#topDate{font-size: 22px;}
#week td{font-size: 15px;font-weight:bold;}
td{width: 35px; height: 35px;line-height: 40px;text-align: center;font-size: 18px;}
#tbody td:hover{background: #eeeeee;cursor: pointer;border-radius: 50%;}
.curDate{background-color: #20e300;font-weight: bold;border-radius: 50%;}
#tbody .curDate:hover{background-color: #1bc300;}
#left,#right{width: 35px;height: 35px;position: absolute;cursor: pointer;border-radius: 50%;}
#left{left: 0;}
#right{right: 0;}
#left:hover, #right:hover{background-color: #eeeeee;border-radius: 50%;}
</style>最后,引入我已经封装好的JavaScript代码:
<!--引入js-->
<script src="https://网址/calender6.js" type="text/javascript" charset="utf-8"></script>JS文件下载地址:calender6.js
提示:
1.引入JS文件之前,需要将上面的js文件上传到自己网站目录中(位置随意),引入的地址要填你自己的。
2.欲将该日历添加到网站侧边栏,可依次进入【WordPress后台】→【外观】→【小工具】→【自定义Html】→【添加小工具】,然后将上述代码全部放入即可。
3.本JS封装了jquery,因此可能会与你主题自带的jquery冲突。
好了,大功告成,刷新一下看看效果吧。
© 注意事项
常见问题:
1.不会下载文件?答:请查看下载帮助。
2.我应该下载哪个文件/软件? 答:通常“数字后缀”表示版本号(越大越新),下载数字最大的即可!
3.下载地址为什么隐藏了? 答:防止爬虫索引,敏感内容登录即可免费下载!
2.我应该下载哪个文件/软件? 答:通常“数字后缀”表示版本号(越大越新),下载数字最大的即可!
3.下载地址为什么隐藏了? 答:防止爬虫索引,敏感内容登录即可免费下载!
THE END








暂无评论内容