前言
子比主题默认的链接跳转页面是粉红色的,这与我网站的绿色UI极其不搭,于是我想让它自动适配我网站的主题色。大概意思就是,以后我只需要在后台修改一次主题颜色,链接跳转页面的颜色也会跟着一起变,不用再修改源码。

上图:页面跳转效果
改进前(推荐)
1.进入宝塔后台,进入该目录:你的域名/wp-content/themes/zibll/go.php 。
2.打开go.php文件。
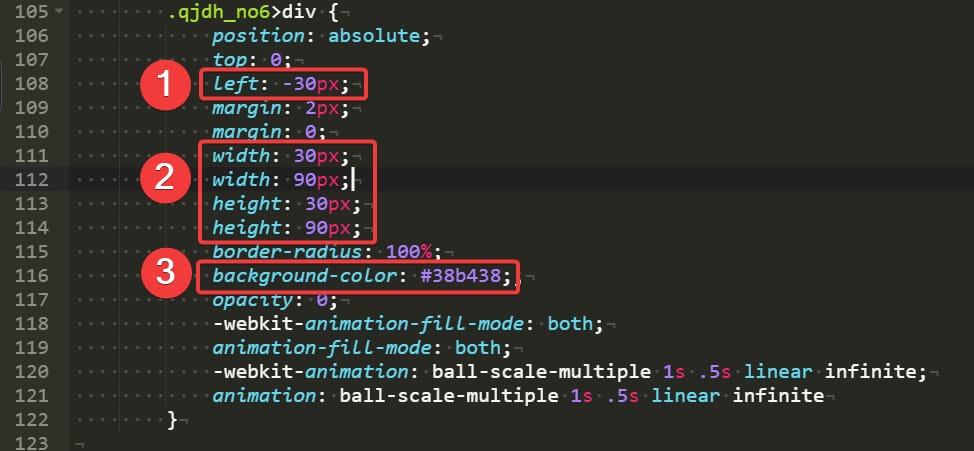
(1)定位到 约105行(.qjdh_no6>div),修改动态圆圈的位置、大小、颜色,如下图:

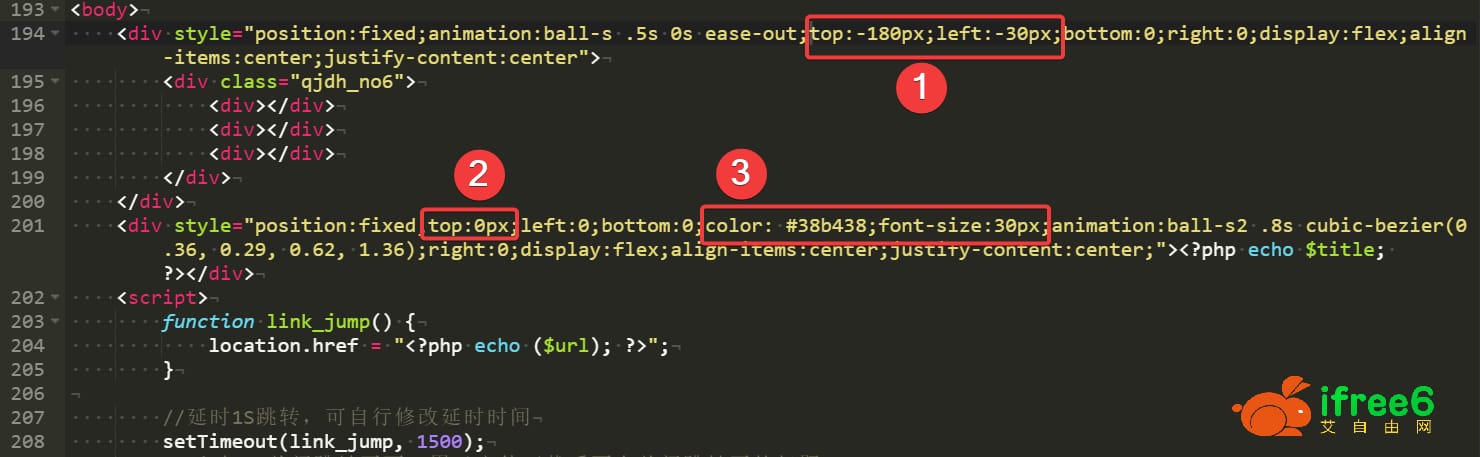
(2)定位到 约194行,修改动态圆圈的位置,文字的大小、颜色,如下图:

3.现在刷新一下网页再点击超链接,应该是生效了。(但是,颜色还不能随你的主题色变化而变化,除非手动修改color属性。)
子比主题 go.php 完整代码
<?php
if (
strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")
) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
@session_start();
$t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', '$1', $_SERVER["QUERY_STRING"]);
//数据处理
if (!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//防止xss
$t_url = htmlspecialchars($t_url, ENT_QUOTES, "UTF-8");
$t_url = str_replace(array("'", '"'), array("'", """), $t_url);
$t_url = str_replace(array("\r", "\n"), array(" ", " "), $t_url);
$t_url = str_replace(array("\t"), array("	"), $t_url);
$t_url = str_replace(array("\x0B"), array(""), $t_url);
$t_url = str_replace(array("\x0C"), array(""), $t_url);
$t_url = str_replace(array("\x0D"), array(" "), $t_url);
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches);
if ($matches) {
$url = $t_url;
$title = '页面加载中,请稍候...';
} else {
preg_match('/\./i', $t_url, $matche);
if ($matche) {
$url = 'http://' . $t_url;
$title = '页面加载中,请稍候...';
} else {
$url = 'http://' . $_SERVER['HTTP_HOST'];
$title = '参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = $_SERVER['REQUEST_SCHEME'] . '://' . $_SERVER['HTTP_HOST'];
}
//禁止其它网站跳转此页面
$host = zib_get_url_top_host($_SERVER['HTTP_HOST']);
$referer = isset($_SERVER['HTTP_REFERER']) ? $_SERVER['HTTP_REFERER'] : '';
if (!empty($referer) && !preg_match('/' . preg_quote($host, '/') . '/i', $referer)) {
$url = $_SERVER['REQUEST_SCHEME'] . '://' . $_SERVER['HTTP_HOST'];
$title = '非法请求,正在返回首页...';
}
$url = str_replace('&', '&', $url);
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<?php zib_head_favicon(); ?>
<link rel="stylesheet" id="_main-css" href="./wp-content/themes/zibll/css/main.min.css?ver=7.7" type="text/css" media="all">
<noscript>
<meta http-equiv="refresh" content="1;url='<?php echo $url; ?>';">
</noscript>
<title><?php echo $title; ?></title>
<style type="text/css">
body {
background: #fff
}
.qjdh_no6 {
transform: scale(1) translateY(-30px);
}
.qjdh_no6>div:nth-child(2) {
-webkit-animation-delay: -.4s;
animation-delay: -.4s
}
.qjdh_no6>div:nth-child(3) {
-webkit-animation-delay: -.2s;
animation-delay: -.2s
}
.qjdh_no6>div {
position: absolute;
top: 0;
left: -30px;
margin: 2px;
margin: 0;
width: 30px;
width: 90px;
height: 30px;
height: 90px;
border-radius: 100%;
background-color: #38b438;
opacity: 0;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation: ball-scale-multiple 1s .5s linear infinite;
animation: ball-scale-multiple 1s .5s linear infinite
}
@-webkit-keyframes ball-scale-multiple {
0% {
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0)
}
5% {
opacity: 1
}
to {
-webkit-transform: scale(1);
transform: scale(1)
}
}
@keyframes ball-scale-multiple {
0%,
to {
opacity: 0
}
0% {
-webkit-transform: scale(0);
transform: scale(0)
}
5% {
opacity: 1
}
to {
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1)
}
}
@keyframes ball-s {
0%,
to {
opacity: 0;
transform: scale(0)
}
to {
opacity: 1;
transform: scale(1)
}
}
@keyframes ball-s2 {
0% {
opacity: 0;
}
30% {
opacity: 0;
}
to {
opacity: 1;
}
}
</style>
</head>
<body>
<div style="position:fixed;animation:ball-s .5s 0s ease-out;top:-180px;left:-30px;bottom:0;right:0;display:flex;align-items:center;justify-content:center">
<div class="qjdh_no6">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div style="position:fixed;top:0px;left:0;bottom:0;color: #38b438;font-size:30px;animation:ball-s2 .8s cubic-bezier(0.36, 0.29, 0.62, 1.36);right:0;display:flex;align-items:center;justify-content:center;"><?php echo $title; ?></div>
<script>
function link_jump() {
location.href = "<?php echo ($url); ?>";
}
//延时1S跳转,可自行修改延时时间
setTimeout(link_jump, 1500);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function() {
window.opener = null;
window.close();
}, 50000);
</script>
</body>
</html>
改进后(不推荐)
1.将<link rel="stylesheet" id="_main-css" href="./wp-content/themes/zibll/css/main.min.css?ver=7.7" type="text/css" >放入go.php的head中。
2.将color后面的颜色属性修改为:var(--theme-color) 即可。
3.刷新一下网页,理论上就可以随主题颜色的变化而变化了。
4.但实际上,并没有这么简单。颜色确实是和主题色一致了,但你在后台修改主题色的时候,该颜色并不会改变,因为 mian.min.css 中的 “--theme-color” 变量并不会因为你在主题后台修改而变化。主题的作者可能是将用户自定义的数据保存在另一个json文件中,并不会直接修改mian.min.css,调用起来比较麻烦,所以就不作进一步改进了。再者 go.php 会随主题的更新而被覆盖掉,所以我的建议是:直接按改进前的方式修改源码即可,简单又粗暴。
2.我应该下载哪个文件/软件? 答:通常“数字后缀”表示版本号(越大越新),下载数字最大的即可!
3.下载地址为什么隐藏了? 答:防止爬虫索引,敏感内容登录即可免费下载!








暂无评论内容