前言
顾名思义,这篇文章将告诉你如何给自己的网站添加/更改图标。比如导航菜单前面的图标、回到顶部图标等。
我以基于WordPress的子比主题为例,展示如何修改回到顶部按钮的图标,其它类型的网站可举一反三。
步骤
1.打开你的网站首页,使用浏览器查看网页源代码(一般可按F12,如被禁止可用浏览器自带的工具查看),找到你要修改的图标名称或外层div的类名,复制一下。
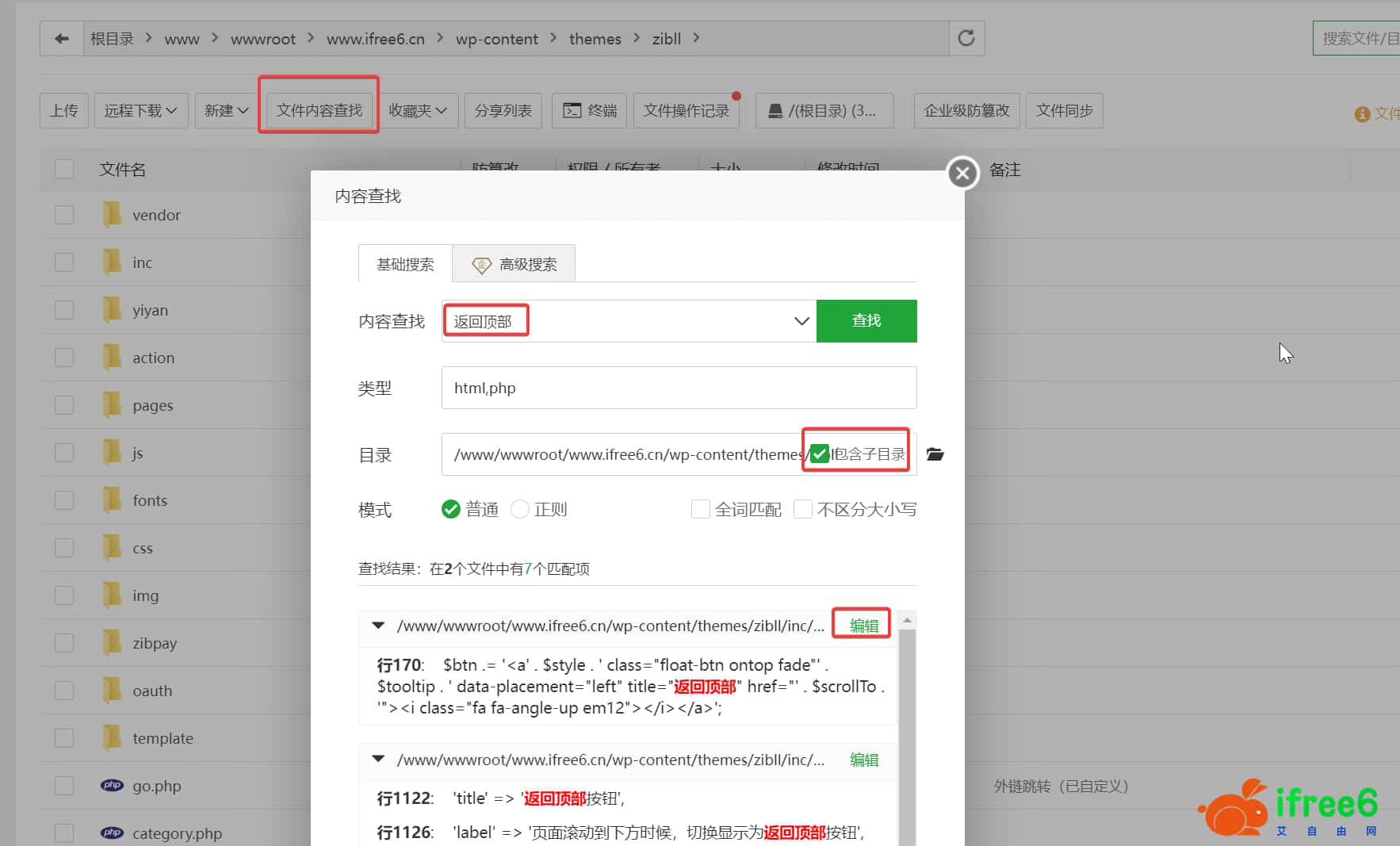
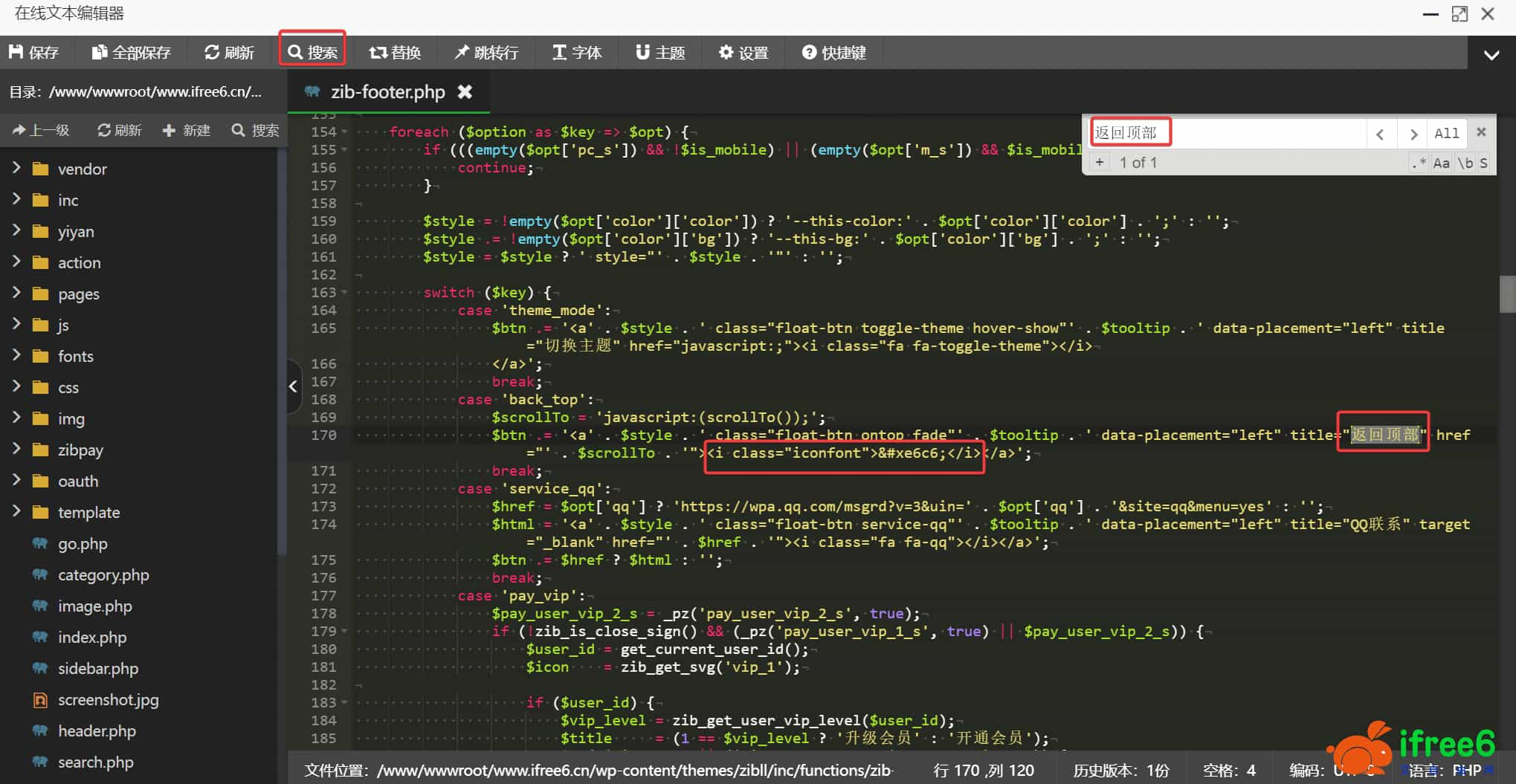
2.打开宝塔后台,进入网站根目录,使用宝塔后台的“文件内容查找”工具,搜索“返回顶部”或该div的类名,定位到相应位置,并将原来的i标签替换成“<i class="iconfont"></i>”。


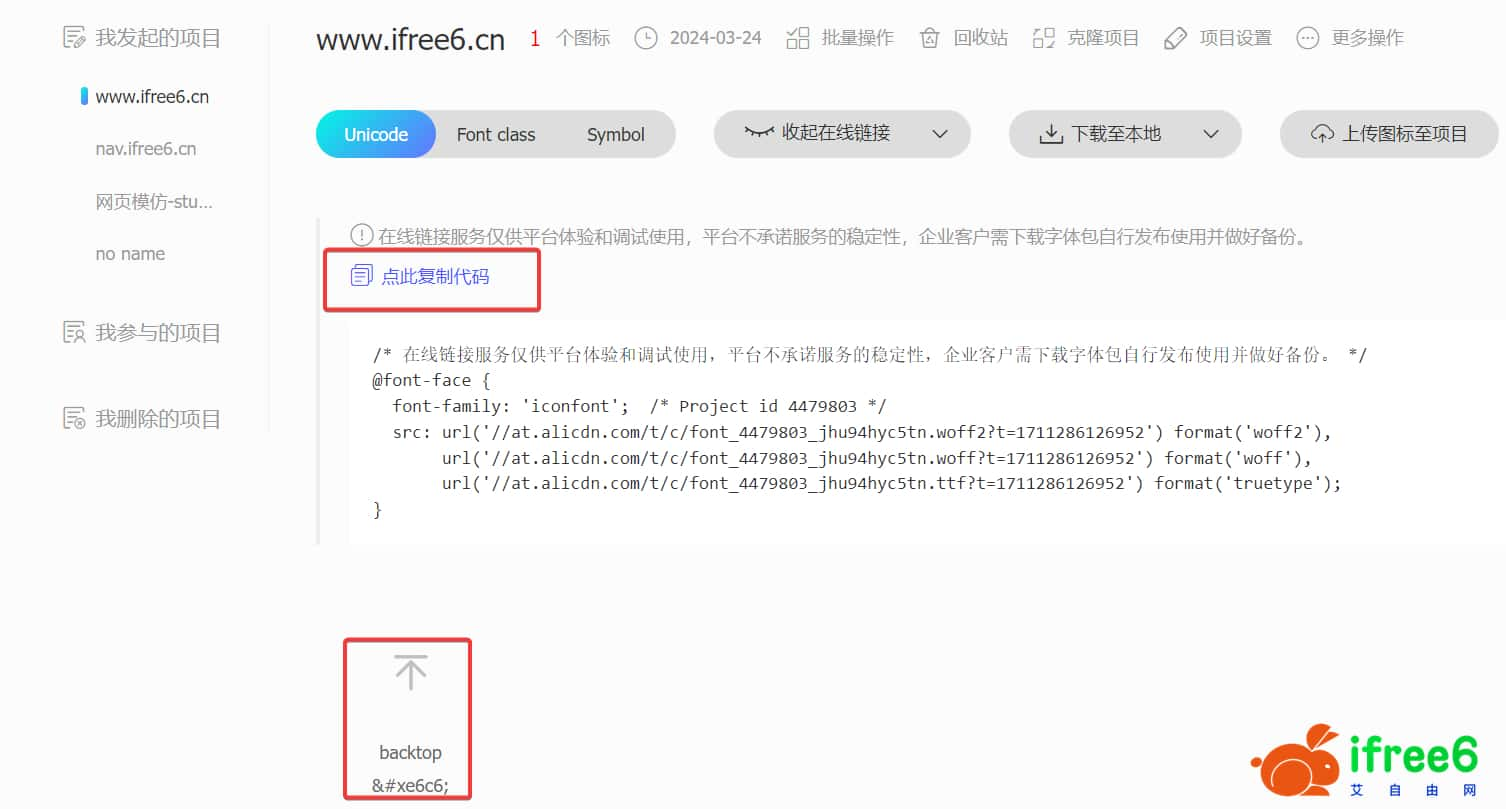
3.进入阿里矢量图标库官网(点此跳转),搜索你喜欢的图标,并添加进项目中(需登录),点击生成Unicode代码,然后将其复制、粘贴到你网站的CSS样式表中,如style.css或主题的自定义代码中(推荐)。

4.将下面的代码也复制到相同的位置。
.iconfont{
font-family:"iconfont" !important;
font-size:18px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}5.挑选相应图标并获取字体编码,应用于页面。
<i class="iconfont">3</i>
说明:只需要更改i标签中间的图标编码,即可更换成不同的图标。但要注意,如果添加了新图标到项目中,需要重新生成Unicode代码,再重新粘贴到CSS中,否则无效!
6.都保存了吗?现在强制刷新一下你的网站看看,应该是大功告成了。
附:iconfont图标使用教程:点此跳转(新手可以学习一下)。
© 注意事项
常见问题:
1.不会下载文件?答:请查看下载帮助。
2.我应该下载哪个文件/软件? 答:通常“数字后缀”表示版本号(越大越新),下载数字最大的即可!
3.下载地址为什么隐藏了? 答:防止爬虫索引,敏感内容登录即可免费下载!
2.我应该下载哪个文件/软件? 答:通常“数字后缀”表示版本号(越大越新),下载数字最大的即可!
3.下载地址为什么隐藏了? 答:防止爬虫索引,敏感内容登录即可免费下载!
THE END








暂无评论内容